About me:
Hello guys, nice to meet you! (◕‿◕)
My name is Aleksandra (Sashtje is my nickname) and I am an Aspiring Frontend Developer. I am passionate about Web development and design, enjoy coding and learning new things. I like to create various animations and make the communication between a user and a site the most enjoyable and interesting.
My goal is to become an excellent specialist, to know all the details in my working area and to create useful, wonderful and amazing works. I am purposeful, responsible, fast learner and I easily find a common language with various people. I am a good team player.
If you are looking for Junior Frontend Developer to your team or you have interesting ideas or a project and you want to collaborate, I will be glad if you write to me an e-mail or contact me via discord.
Skills:
-
html5 -
css3 -
sass/scss -
bootstrap -
markdown -
bem -

prepros -
js -
jquery -
typescript -
node.js -
react -
npm -
webpack -
gulp -
mocha -
chai -
sql -
python -
php -
git -
github -
sublime text -
vs code -
photoshop -
figma -
inkscape
Code example:
My solution of "Reverse or rotate?" kata from codewars.com
function revrot(str, sz) {
if (str == '' || sz = 0 || sz > str.length) return "";
let arr = [];
let count = Math.floor(str.length / sz);
let resultStr = '';
for (let i = 0; i < count; i++)
arr.push(str.substr(i * sz, sz));
for (let i = 0; i < arr.length; i++)
{
let sumCubes = arr[i].split('').reduce(function(sum, item) {
return sum + Math.pow(Number(item), 3);
}, 0);
if (sumCubes % 2 == 0) resultStr += arr[i].split('').reverse().join('');
else resultStr += arr[i].replace(/^(\d)(\d*)$/, '$2$1');
}
return resultStr;
}My projects:

The Golden watch is my idea from design to implementation. The watch can be opened by clicking on the lid and closed by clicking on the button that appears when the watch opens. For the lid rotation was used 3D transformation. The watch shows the time with the three hands, and also displays the current date. There is a function to turn on the sound. The watch is drawn with only html and css, responsive.

Timer cat is also my idea from design to implementation. There are two mode: light and dark. When the user closes the tab, the timer remembers which mode was turned on last and, when reopened, immediately switches the mode to the last state. The cat's eyes can follow the cursor and blink, cat sleeps when the timer is on and meows when the time is over. Timer is drawn with only html and css, responsive.

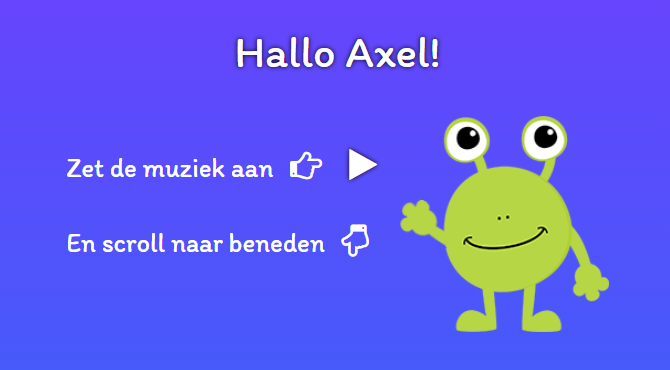
Birthday card was made for my Belgian friend. The site is made in Dutch, you can turn on congratulatory music and a song. There are some simple animations. Responsive.

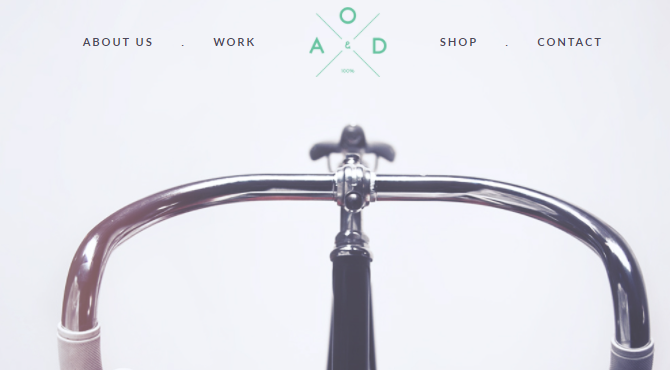
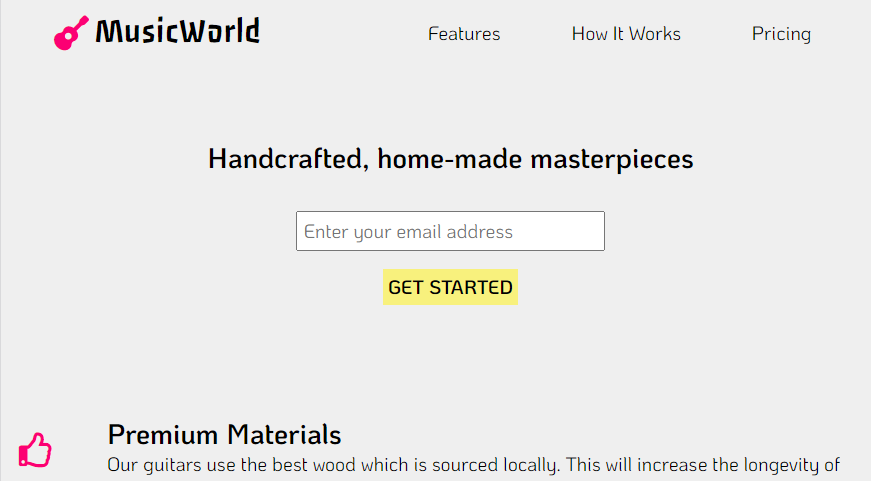
Landing page. Just a training layout. Responsive with burger menu.

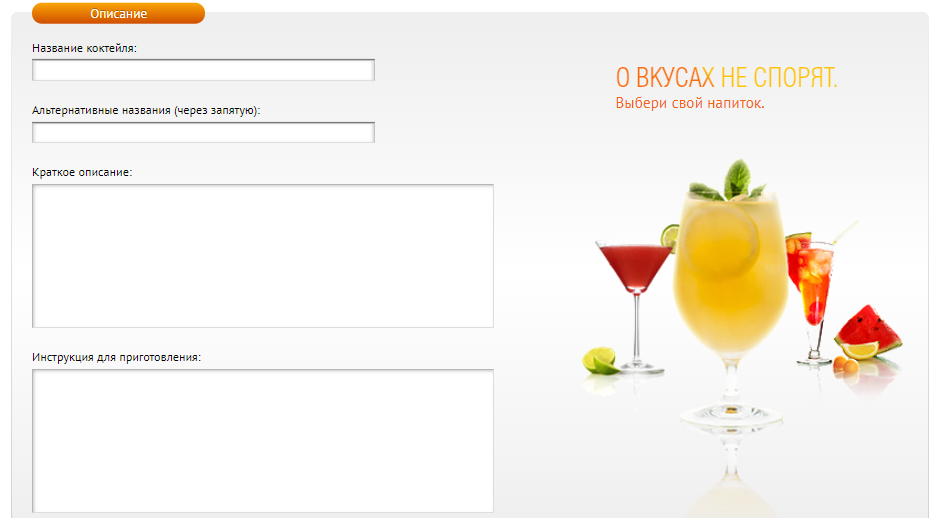
Landing page. Just a training layout with sliders and the ability to upload a photo. Responsive.

Landing page. Just a simple training layout. Responsive.

Landing page. Just a simple training layout. Responsive.

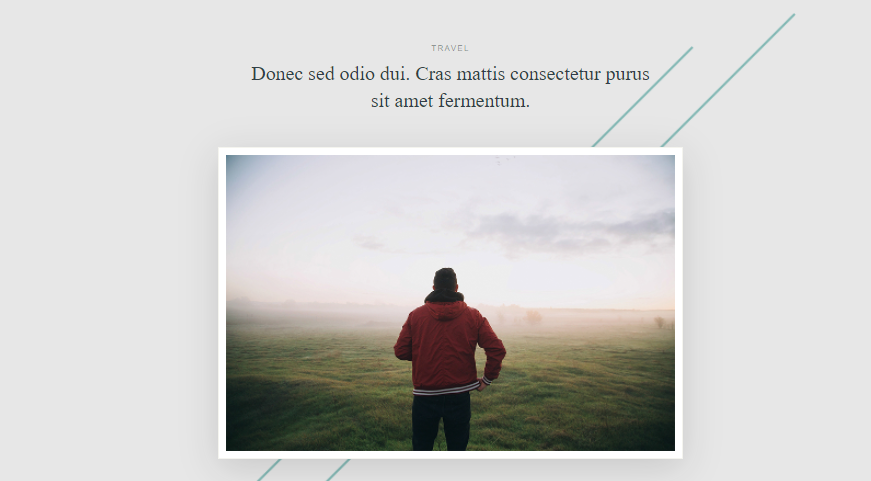
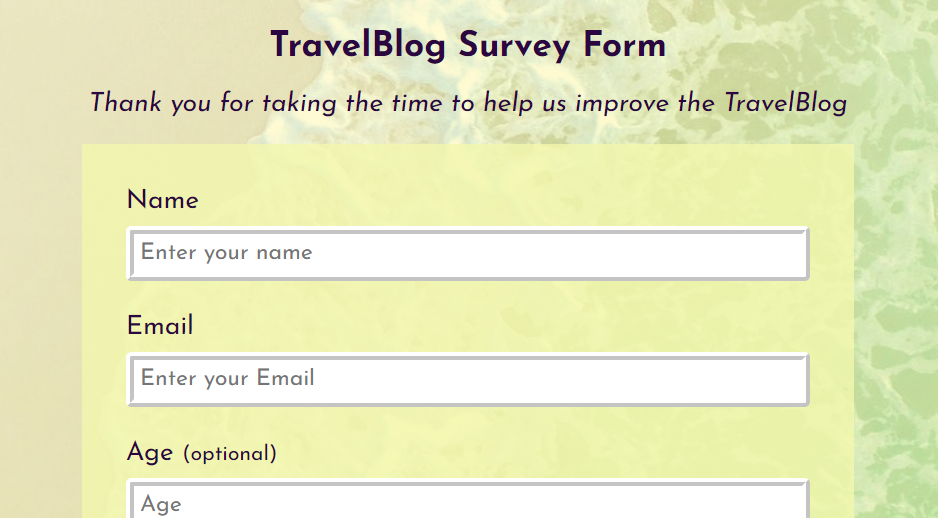
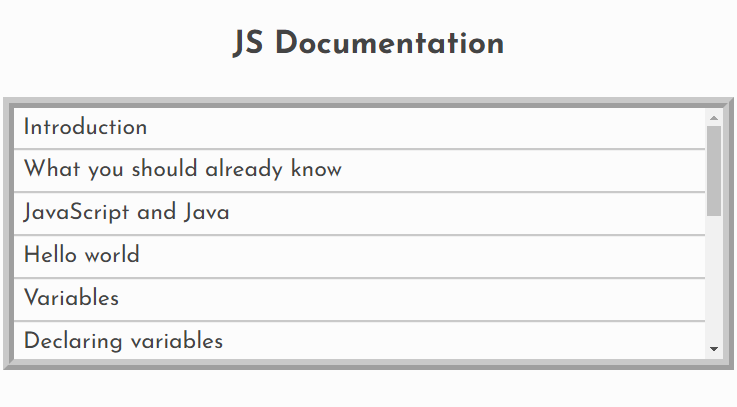
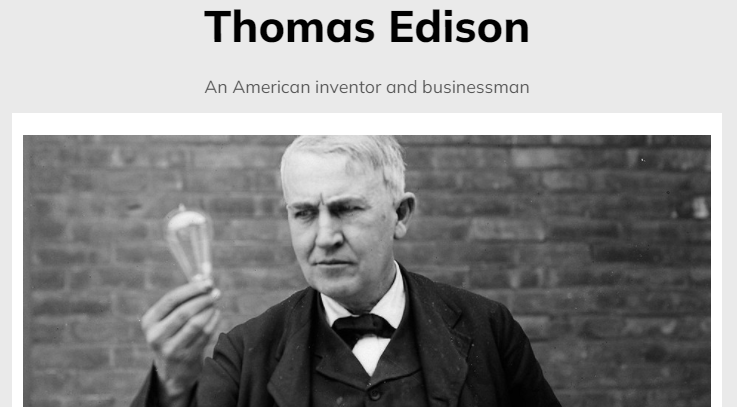
My work for freecodecamp site to get "Responsive Web Design" certificate.

My work for freecodecamp site to get "Responsive Web Design" certificate.

My work for freecodecamp site to get "Responsive Web Design" certificate.

My work for freecodecamp site to get "Responsive Web Design" certificate.

My work for freecodecamp site to get "Responsive Web Design" certificate.
Video:
Education and courses:
- I am currently learning in RSSchool JS/Frontend.
- I have two certificates from freecodecamp: "Responsive Web Design" and "JavaScript Algorithms and Data Structures". And I continue learning there.
- I am also learning on webref, htmlbook, w3schools, MDN Web Docs and javascript.ru.
- I have read books on html&css, js, jQuery, git, algorithms topics. And I continue to read books on other Frontend technologies and frameworks and actively follow the news.
Languages:
Russian is native.
English is B2+.
-
I have 4 sertificates in the
Simpler app
from Elementary to Upper-Intermediate:




- On Duolingo.com my current score is 42 816.
- I have video calls experience with native speakers.
- I adore English, love to read Medium.com, books and programming articles.
- I like to watch different kinds of videos in English.
Dutch is A1.